Article Guide
This guide will show you how to create a new article.
To write an article, there are two steps.
- Flamelink
- Chat configuration
Step 1: Flamelink#
Flamelink.io is a headless Firebase CMS that integrates with Cloud Firestore. This means that our data is inside the scope of Firestore, and that we can use nifty firebase methods such as snapshots and queries.
Login#
Unfortunately, only one user can be authed with flamelink in the base-plan.
So contact Nikolaj Schlüter for login credentials.
Write article#
All articles should be written in REN-STI-DEV and then later moved to production (as explained in step 3)
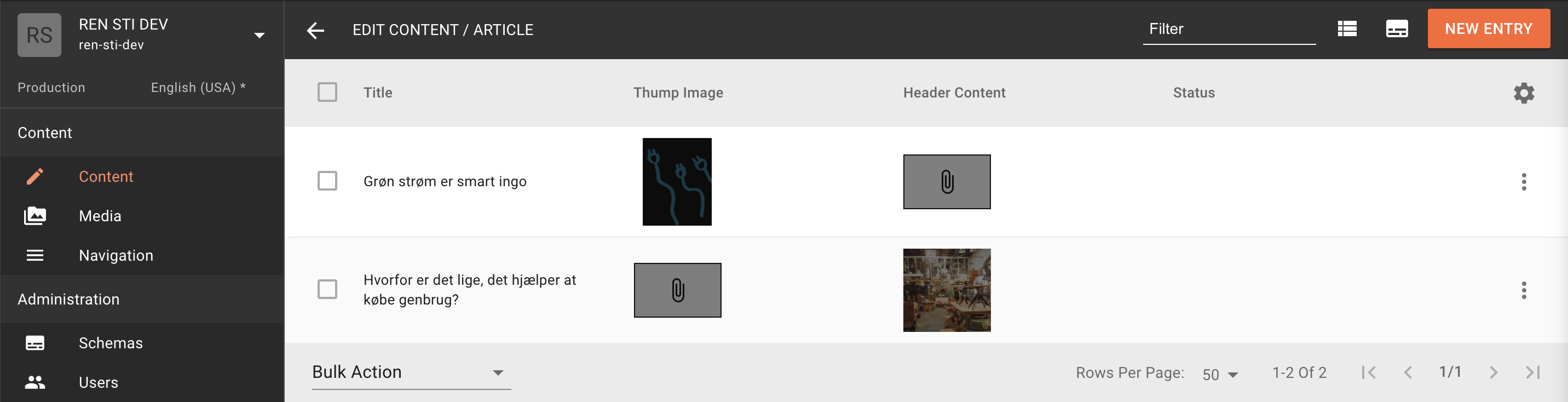
When logged in, go to the Content tab -> article -> NEW ENTRY . It should look like the image below
 Remember to set the
Remember to set the slug which will be used as an identifer.
Step 2: Setup Chat#
As of now, articles are only available thought the chats.
Add an ArticleChatThump with the slug from FlameLink to the ìnline chat key, like so:
{ body: 'Her kan du læse mere om samarbejdet med Vindstød', inline: <ArticleChatThump slug="green-electricity"/>, }This displays a thump for a given article in a specific chat using a flamelink article slug.
| Name | Type | Default | Description |
|---|---|---|---|
slug | string | undefined | The slug as specified for a specific article in Flamelink |
Step 3: Move article from dev to production#
Run command:
gsutil -m cp -r "gs://ren-sti-dev.appspot.com/flamelink/media/" "gs://ren-sti.appspot.com/flamelink"In Cloud shell, this will move and overwrite existing files in production